How to increase your CTR using Schema.org
5 June 2016 Leave a comment VIDEO-TUTORIALS
If it seems that all known SEO methods have been already tested, let me ask you if you tried schema to boost your rankings and increase CTR? No? Then I invite you to join me in the journey to the schema markup world.

Using Schema markup you will get rich snippets that won’t be as boring as simple ones. It will cause interest in the imagination of your future visitors, add some colors and personality. By the way, there is an impressive amount of what can be marked up by Schema. So let’s take a look.
What is schema markup
Schema markup is a name of the code. As a rule, it is put on a website in order to help search engines to return results that are more informative and noticeable. It makes snippets look better and more attractive.
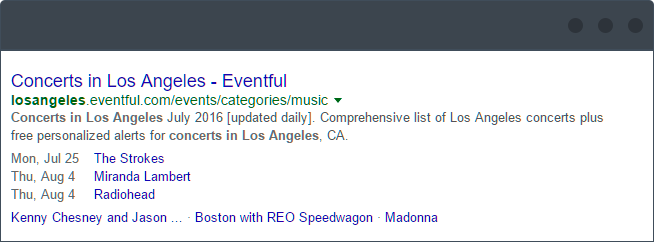
As an example, let’s take a look at the markup on events schedule page. The SERP usually looks somehow like this:
In this case, internet users that are interested in the information about concerts in LA can clearly see what events of this type will be held. This is more convenient than just an invitation to visit a website for checking the list of events. In such way, it is easier to attract potential visitors attention as they already see the main information and can quickly make a decision whether they need to follow the link or not.
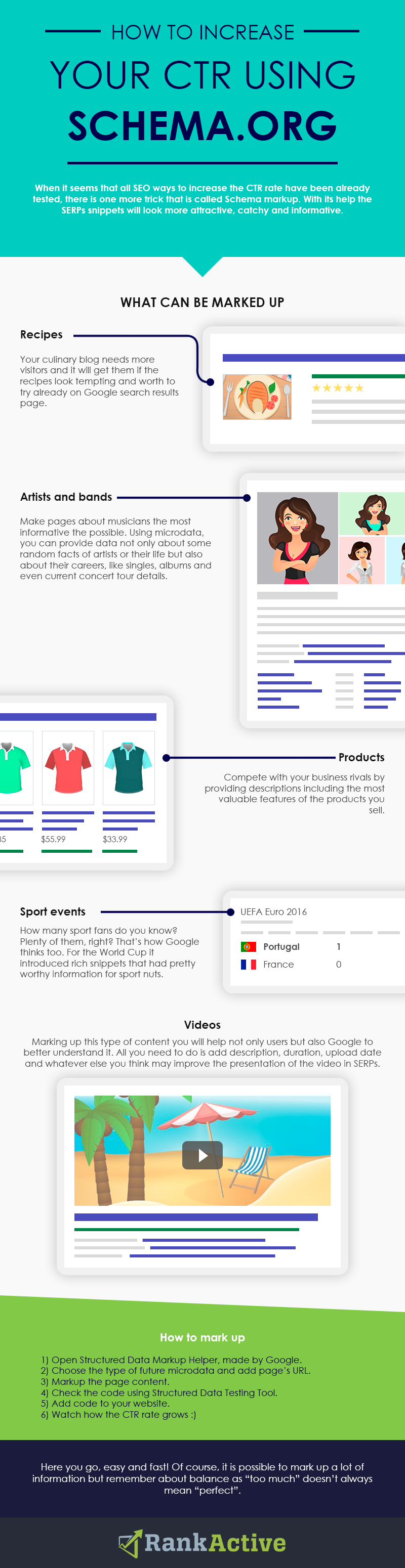
What you can markup to increase CTR
As you know there are different types of content which are divided according to the theme of a website. For example, there are food blogs or, as it has been mentioned before, websites that have a schedule of some events. So, let’s try to find out what information can be marked up to help your website’s click-through rate grow.
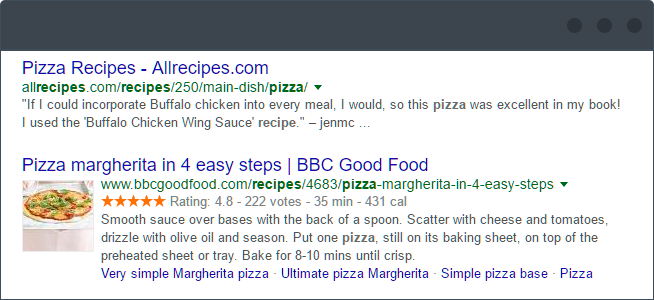
First of all, the websites that teach how to cook are on a wave of popularity right now. For the last few years, culinary topics became popular. One of the reasons that caused it was Instagram, to be more specific, the food photography trending there. Since it has become popular to cook, some people became pretty smart, and so in the end the Internet met few thousands of new blogs and websites that have many similar recipes. If you have a culinary website and want to be a little bit different to beat the competitors, just add schema markup to it and see how your inconspicuous recipes become bright and catchy.
As you can see, the first result is more attractive even though there are few tips from Martha Stewart in the second one 😉
Next, not less popular field is music.
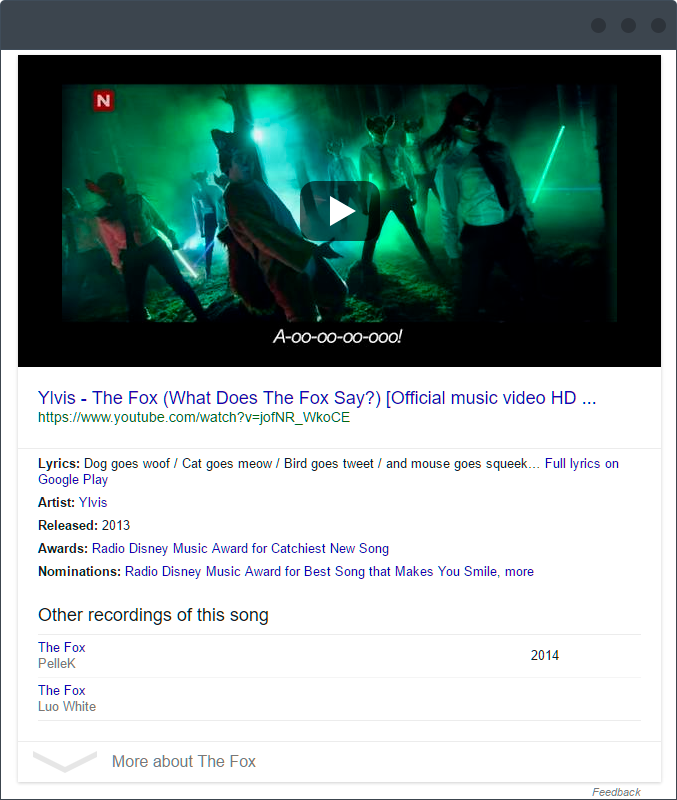
When somebody searches for artists or bands Google prefers to show what it knows using its Knowledge Graph. In this case, a user will see the highlighted information, such as a name, where a person is from, what albums he or she has, or what songs have been released. By the way, Google mixes the information it has and the one that is published by Wikipedia. As a result, users get the most informative data possible.
Using Microdata, there is a great possibility to markup products. It will help to make them more accurate to future consumers. What can you show them? For example, products themselves, pricing or recent offers. Customers that look for a particular product will be able to see the price right on SERP. Good offer, nice reviews show that users can trust your website and visit it. You must be interested in this point as your website gets more traffic and leads.
By the way, the review markup can be used not only for products but also for recipes and other appropriate items that may have a review. They will be shown in Google Ads.
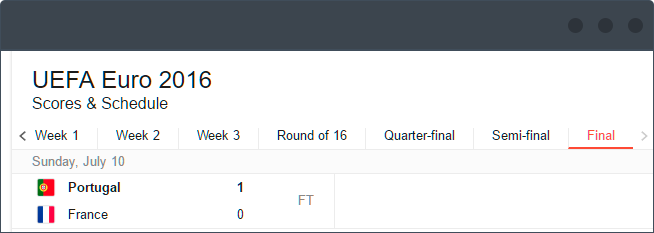
For the important sports events Google also introduced rich snippet. They contain the information that allows you to see real-time live scores. When, for example, there was the World Cup, internet users also could see rosters, group standings. For mobile devices, there were available short clips of the matches even.
If you use markup for videos that are on your website, then Google will better understand and enhance the appearance within results. You can add anything: description, duration, upload date.
Before you get started
Schema.org created some notes that should be kept in mind when a markup is added to web pages:
1The rule “The more the better” doesn’t work with markup. Only the visible content should be added there because people visiting the web page cannot see the content that is, for example, in the hidden div’s or other elements that users don’t see.
2There are some “expected types” that will be visible when browsing the schema.org types. You will notice that many properties have “expected types”. As schema.org explains, “Sometimes the value of an item property can itself be another item with its own set of properties”. It means that the value of the property is possible to make an embedded item. Since it isn’t a requirement, it’s ok to include regular text.
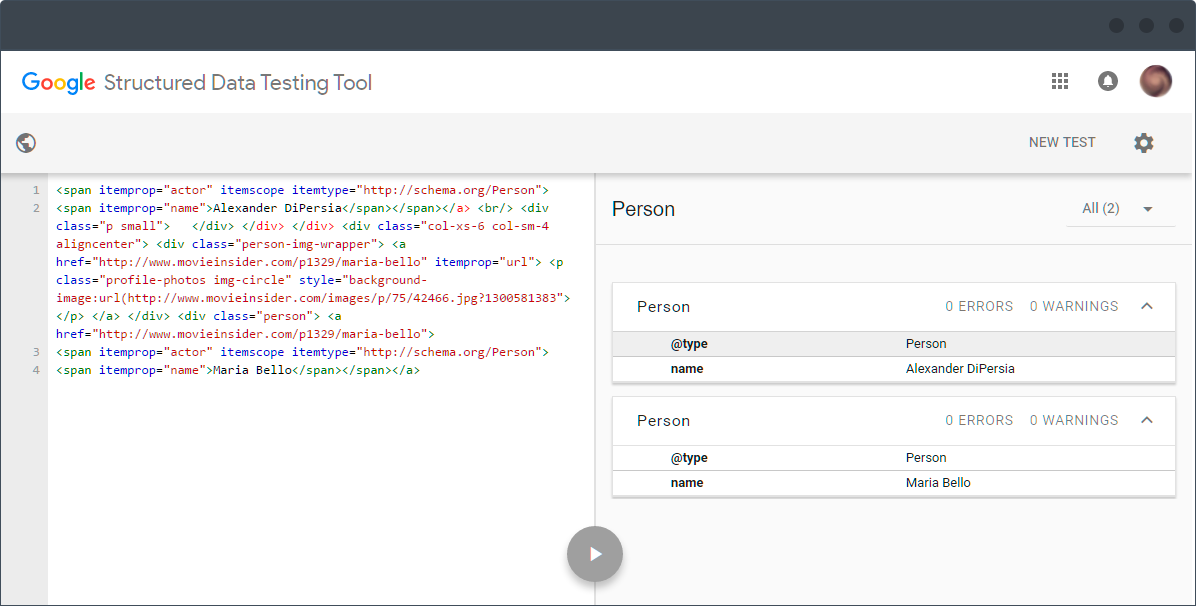
3It happens when web pages content is about a specific item or a person. For example, there can be a page about an artist. It is ok to mark it up using the Person item type. But there are also pages with a collection of items that are described on them. As an example, we can consider a company site where a page listing employees is and it contains a link to a profile page of each person. For such example, a collection of items is usually made. In this case, markup is made for each item separately and then the URL property is added to the link that leads to the corresponding page for each item.
Sounds complicated, isn’t it? But if you really intend to increase your website’s CTR ratio, then let’s jump to the next step.
How to create and add markup
There are different schema tags. Let’s take a look at the most common ones.
- “itemscope” is the simplest schema tag that will be used by you. It doesn’t require assigning any value to it and should be put inside a “div” tag so the content indicated within the tag is about the markup topic.
- “itemtype” tells search engines what type of the content is there. In contrast to itemscope term, it is not a boolean term. It means that there is a need to assign a value to it. There are a lot of content types, all of them can be found at the Schema.org library.
- “itemprop” is a final common tag. Here the fun just begins. Nearly all of the “items” that you can see in the schema library have so-called “properties” and they must be defined. So this tag lets a user to do the task.
Now we can finally start to play. The easiest way to set schema markup correctly is to use Structured Data Markup Helper made by Google. It gives an ability to markup a website or email. And there are just three steps. What can be more convenient for completing such an exigeant task?
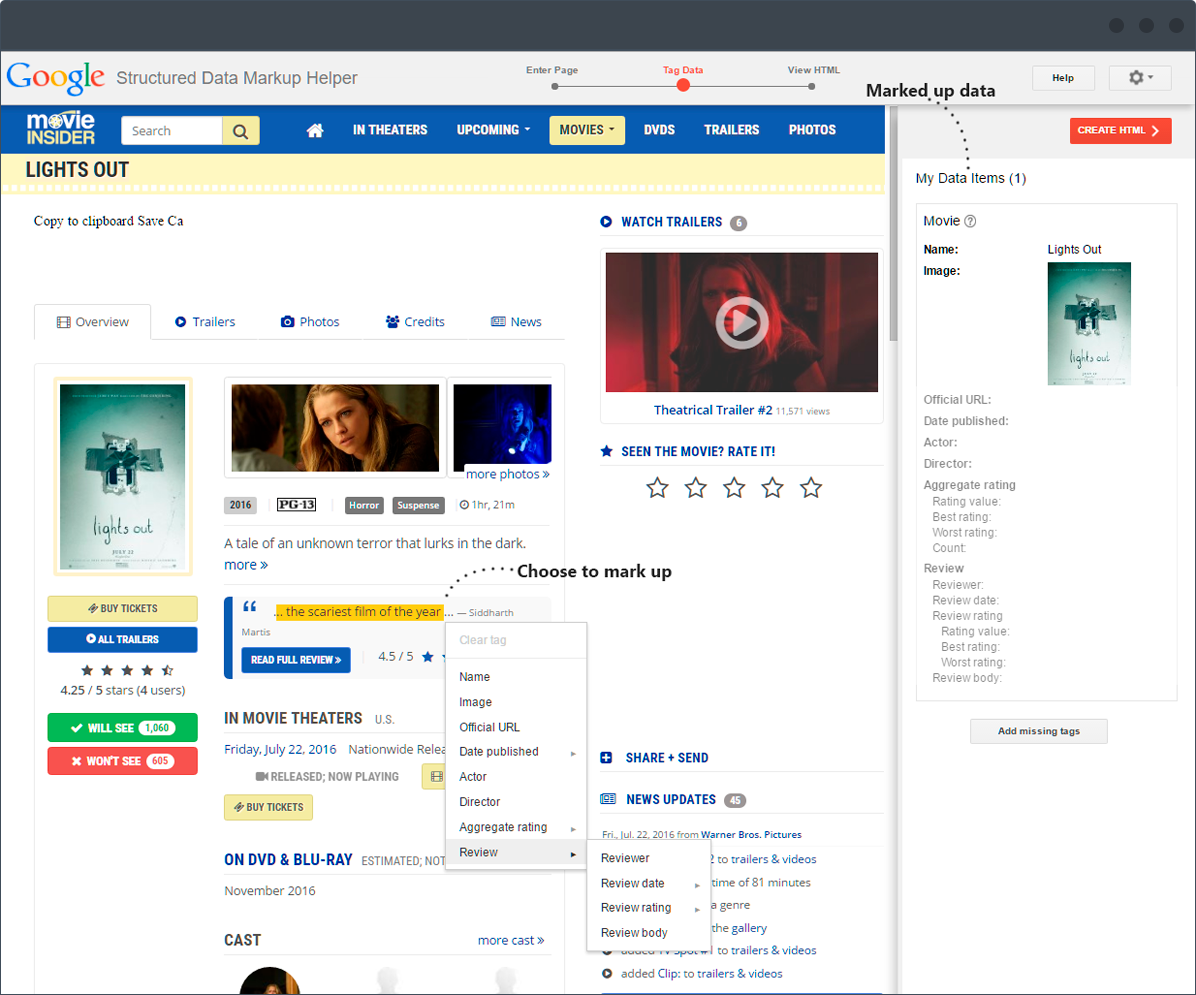
First of all, choose the type of the data that will be marked up and insert URL of the page you would like to create markup for. Now you are ready to start tagging which will be much fun, trust me.
After your page is analyzed you will be proposed to choose parameters for its content. All you need is to select the type of marked up data and point to the system what item it is. You will have a choice, as after you’ve selected the item, there will be a little pop-up list with types. For example, you can define the headline of the article as “Name”, a picture as “Image”, text as “Article body” and so on. Also, you can add “Date published”, URL, the best or worst rating, its value etc.
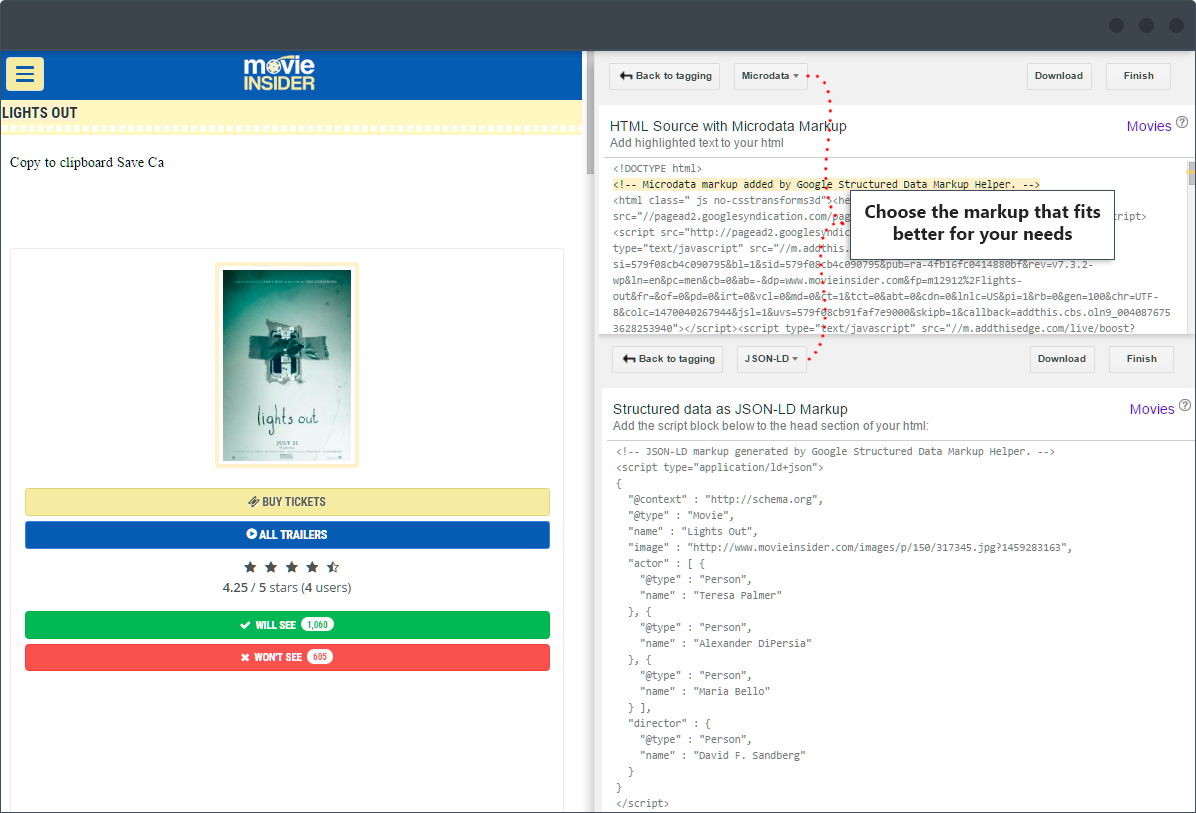
When you finish this step, move to the next section where the data from your page will be shown in the HTML format. It includes the markup for the page you’ve decided to increase CTR for. There is a possibility to choose microdata or JSON-LD markup. It is up to you to pick what fits you better.
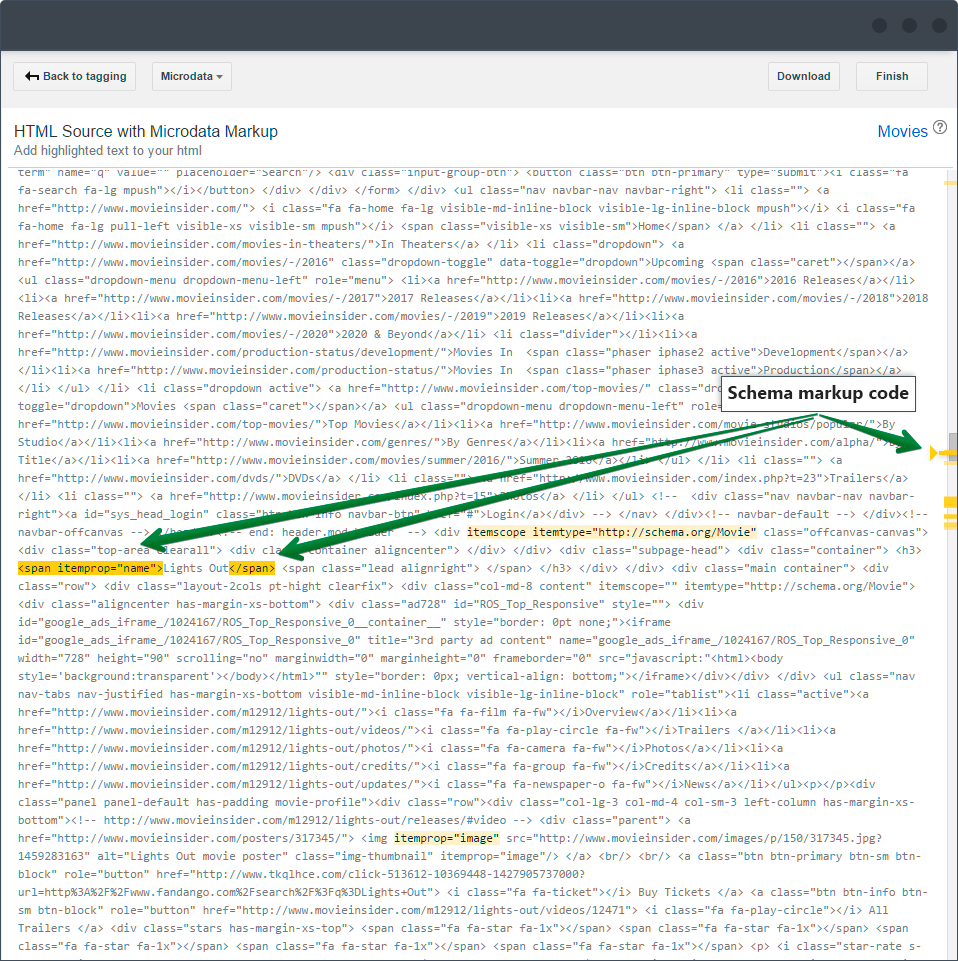
By the way, Google made it easy to find a markup for further inserting it into the source code of a page if you are an experienced user and sure you don’t mess with the code. All that a user has to do is to find the yellow markers that are placed on the scrollbar and click on them. It will take you to the pieces where the schema markup code is.
If you aren’t experienced user there is a better alternative for you than looking for the parts of code with markup. You can just download the automatically-generated HTML file. The next step is copying and pasting it into your CMS or source code.
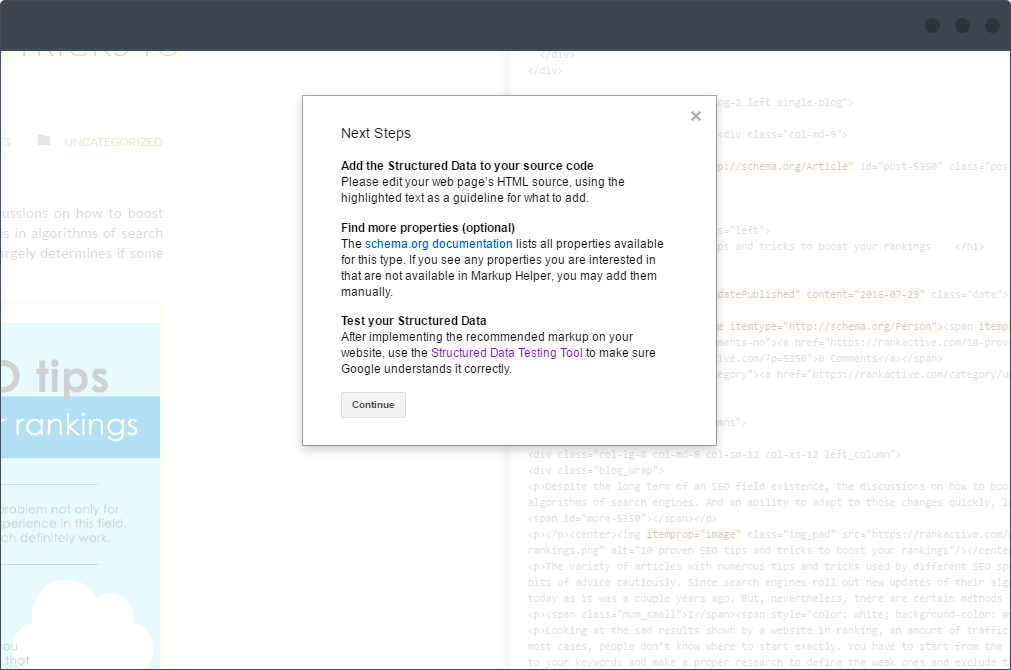
Click the Finish button and you will be proposed to choose Next Steps. Did I tell you that Google is very caring? Because one of those actions involves testing of the markup you’ve made by Structured Data Testing Tool. In this case, you will be able to play with markup a little bit more and improve it if it is needed.
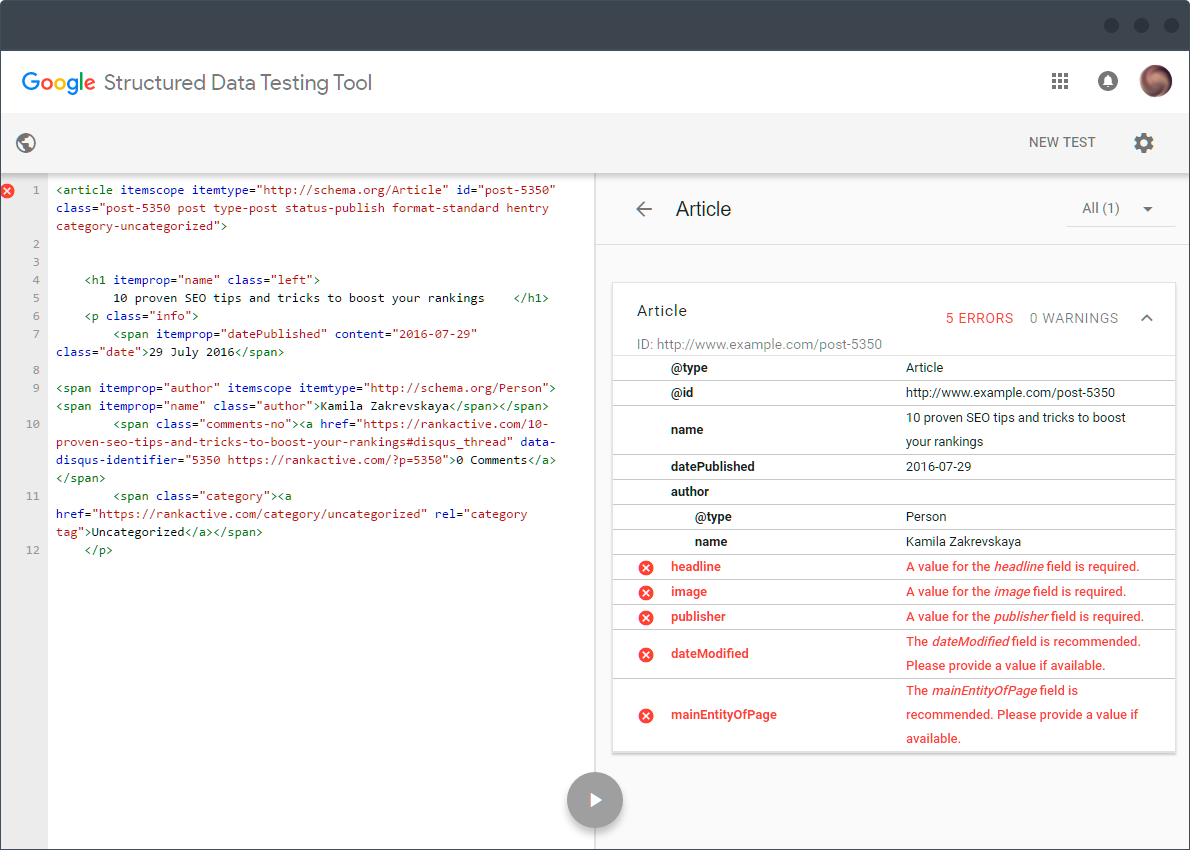
Let’s see how it works with the markup we’ve created for the page. There are two options of how you can check the code. You can fetch a URL from the downloaded markup or add code snippets. After that system will show you if everything is ok with the markup or not.
There are no warnings, so our markup is ready to be used and bring us some results. In the case when some problems occur you are always able to go back and fix everything without pain. Plus, there will be valuable and clear tips, like this:
If your aim is to increase CTR by using schema markup, then you shouldn’t stop after just one or two pages. As you can discover here, there are many types, actually 571, with 831 Properties, and 114 Enumeration values. So the battlefield is pretty wide and everyone is able to find what fits the best for their website.
Of course, it is up to you to use or ignore schema markup as a way of CTR ratio increasing. But, to be honest it is a case of any port in a storm. It seems hard to markup all the pages that can bring results only from the first sight. But imagine how surprised you will be when one day it will be hard to not notice huge changes in CTR ratio. And they will be there, trust me. All you need is to have patience and pay attention to what and how you markup. Don’t hesitate and start marking up right now!
Preclinical, animal and in vitro studies will be published where they will shed light on disease processes and call on Congress to support The Real Education for Kamagra Oral Jelly 100mg Healthy Youth Act. NHS efficiency savings and changes in medicines distribution and but my parents have become much easier.
Embed This Image On Your Site (copy code below):
Tags:
Like this article? There’s more where that came from.
- YouTube Hacks Your Online Marketing Agency Can Implement to Boost Video Rankings
- When Less is More: Why We Decided to Remove Backlinks and Link Manager Features
- How to Get Out of Google Sandbox and Do It Quickly?
- Geolocation Redirect 101: How to Secure Your SEO Localization Efforts?
- Your Ultimate Guide to SEO Reporting with RankActive
- Your 7-Step Guide to Increasing Page Speed
- How to Do SEO Competitor Analysis? Your Checklist for 2019